色は組み合わせによって与える印象が大きく変わります。色の相性や見る環境などのさまざまな要因によって、目立つ色も変わります。
より注目を集め、与えたい印象や伝えたい事を正確に伝えられるようにするには、使いたい色とそれを目立たせるためのポイントや色の仕組みを理解することが大切です。
今回は、文字やデザインを目立たせるための配色について、色の基本からポイントや注意点を実際のイメージを沿えて解説します。看板などの制作にお役立てください。
目次
目立つ色を選ぶポイント
複数の色を使った配色の場合、ただ単に全て目立つ色を集めれば目立つ配色になるというわけではありません。配色の基本は「色相」「明度」「彩度」をおさえることから始まります。色の見え方や印象は、これら3つの要素がどのように変化するかで変わるため、まずはそれぞれの概要を把握し、目立つ色を選ぶポイントについて理解しましょう。
- 補色や類似色を使う
- 明度の差を大きくする
- 彩度の差を大きくする
- ハレーションを避ける
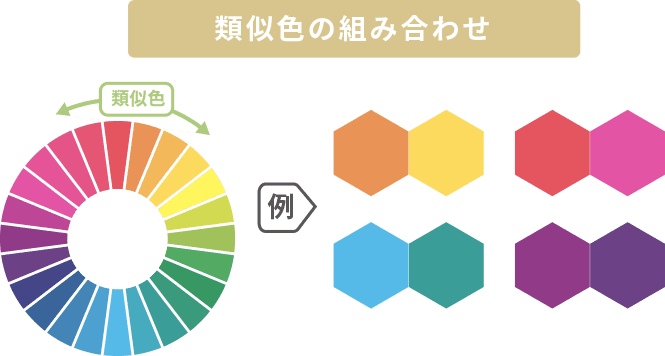
補色や類似色を使う
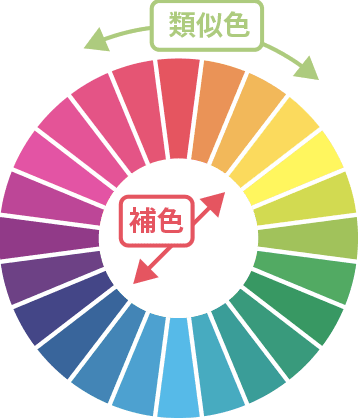
赤や青、緑などの色味の違いのことを「色相(しきそう)」と呼びます。これらの色は赤→橙→黄→緑→青→藍→紫のように似ている色同士が連続的に変化し、これを円形に配置したものを「色相環(しきそうかん)」と呼びます。この色相環の中で、例えば赤色の色相に近い黄色やピンク色といった色のことを「類似色」といい、反対にその色と向かい側にある色は「補色(反対色)」といいます。

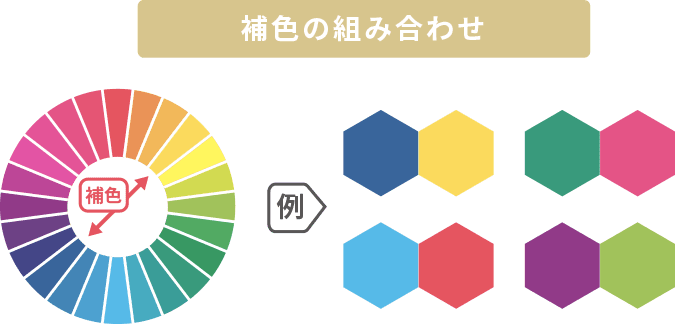
補色は色相の差が大きいことから、お互いの色を目立たせる効果があります。反対に、類似色同士はデザイン全体に統一性を持たせることができます。それぞれの配色の例は以下の通りです。


明度の差を大きくする

「明度」とは色の明るさのことを指し、その高低によって色の見え方も変わります。たとえば、同じ赤という色相においても、明度が高ければ鮮やかに、明度が低ければ暗く黒に近い色になっていきます。
配色において、使用する全ての色の明度が高いか低いかのどちらかに偏ってしまうと、それぞれの色同士がなじんでしまい文字やデザインが目立たなくなってしまいます。色相による色味の違いだけでなく、明暗の対比も重要な要素であることを把握しておきましょう。
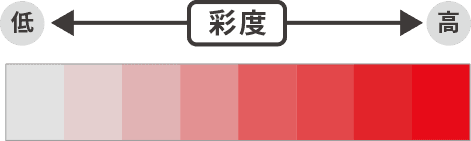
彩度の差を大きくする

「彩度」とは、色の鮮やかさの度合いのことを指します。赤や緑といった原色のなかに色が混ざっておらず、鮮やかでビビッドな色の状態を彩度が高いといい、原色のなかに白や黒などが混じり、くすんで落ち着いた色になっていくほど彩度が低いといいます。彩度は最も低くなると色味を失い、「有彩色」から「無彩色」に変わります。
明度同様に、彩度の違いは同じ色相でも色の見え方に大きな変化をもたらします。また、彩度が低くなるほど、配色によってはくすんだ印象になります。あえてデザインに取り入れる場合は効果的になりますが、選び方を間違えると全体の印象が汚く見えてしまうこともあります。
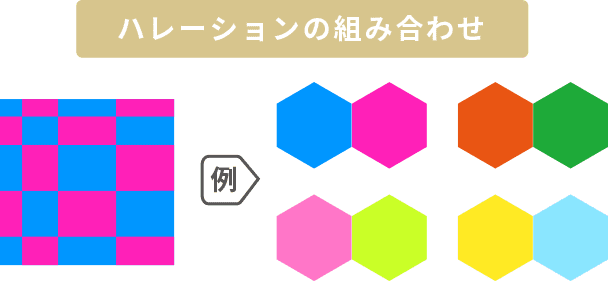
ハレーションを避ける
お互いを目立たせる補色同士を使っているにもかかわらず、目がチカチカして不快な印象を与える配色のことを「ハレーション」といいます。

これは、明度差がなく、彩度の高い鮮やかな色同士を組み合わせることで起こるものです。ひと目でインパクトを与えたいWEB広告などであえて採用している場合もありますが、見た人にとってストレスを与えてしまうことがあるため、一般的には避けたい組み合わせです。
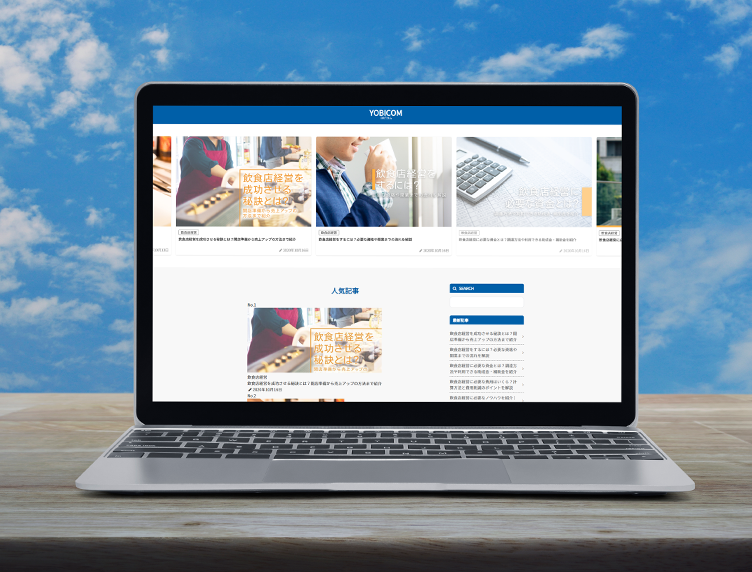
以下の画像はハレーションを活用したデザインの例です。黄色と紫がハレーションを起こす組み合わせになっていますが、人物のイラストやデザイン下部にある枠の白色で調和していたり、画面におけるそれぞれの色の量を調節したりしています。よく目立つデザインではありますが、これも人によって「目がちかちかする」「見にくい」と感じる可能性は残っているため、ハレ―ションを使うかどうかはターゲットなども考慮してよく考えるのが良いでしょう。

目立つ色と読みやすい色は違う
先に説明したように、目立たせることだけを目的としてあえて彩度の高い色同士を組み合わせるケースもありますが、文字やロゴを読ませて内容を正確に伝えたいデザインの場合、「目立つこと」が必ずしも「読みやすい」状態であるとは限りません。目的によって使用すべき配色は常に異なります。目立つ色と読みやすい色の違いを知るために、色がもつ特性についても理解しておきましょう。
- 誘目性
- 視認性
- 可読性
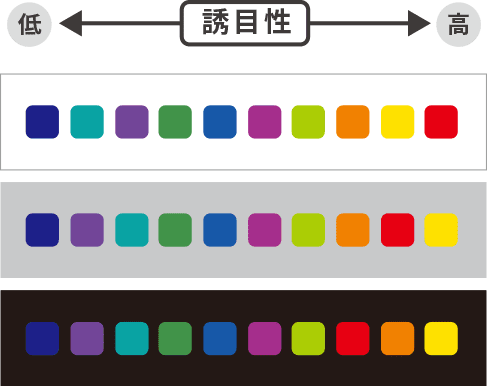
色の特性1:誘目性

「誘目性」とは、人が意識をしていなくても自然と目に入ってくるような、目立ちやすさのことを指します。たとえば道路標識のように、背景色を白や黒、グレーにして、文字色に赤や黄色といった暖色系を用いると誘目性が高くなり、反対に青や紫、緑といった寒色系を用いることで誘目性が低くなり、目立たずに落ち着いたデザインにしたい場合に効果的です。


色の特性2:視認性
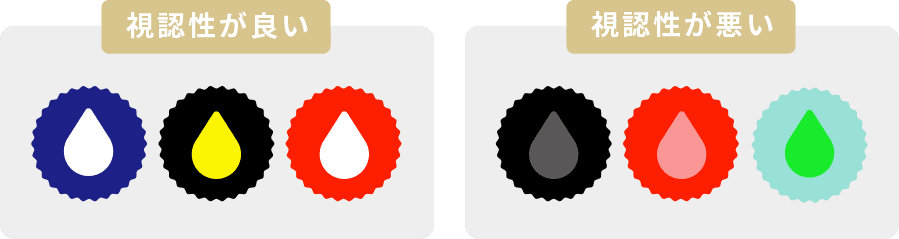
「視認性」とは、書いてある内容がひと目で把握しやすく見やすいような、文字やデザインの認識のしやすさのことを指します。視認性は認識させたい文字などの周囲にどのような色を用いるかによってその度合いが変わります。たとえば、黄色と黒、赤と白といった有彩色と無彩色の組み合わせは視認性が高い配色と言えます。

色の特性3:可読性
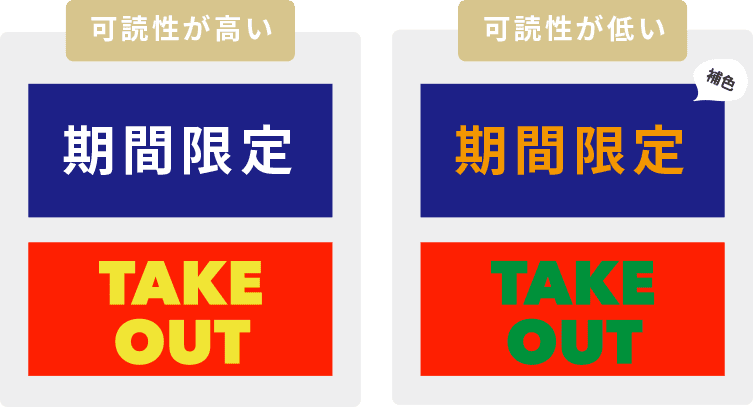
「可読性」とは、ひと目で文字の内容を理解しやすいかという度合いのことを指します。視認性の場合は、ひと目で目に入りやすいかという認識のしやすさであるのに対し、可読性はさらに内容が読みやすいかどうかがポイントとなります。

配色については、視認性と同様に明度差や色相差があるほど可読性が高くなりますが、先に説明したように、補色同士の組み合わせ次第ではハレーションが起きてしまい、かえって見にくくなることもあります。そのため、下記の例のように、文字に白ふちをつけるなど色同士の境目に無彩色を加えることで可読性を高くすることができます。

環境によって目立つ色を使い分けよう

デザインの配色は、それを見る環境によっても目立つとされる組み合わせや印象が異なります。ここでは、明るい場所と暗い場所における色の見え方の違いについて見ていきましょう。
昼や明るい場所で目立つ色合いと背景色
昼間や明るい場所では、赤やオレンジ、黄、黒、青といった鮮やかではっきりとした色が目立つ色合いとされています。また、背景を黒や緑などの濃い色にして、文字色に明るい色を組み合わせても、目に留まりやすくなります。ただし、全てを赤やオレンジ、黄といった暖色系でまとめてしまうと、明るい場所では周囲になじんでしまうこともあります。

お店の看板や道路標識など、屋外で注目させる必要がある場合には、これらの配色を意識してメリハリのある組み合わせを選ぶのがおすすめです。
夜や暗い場所で目立つ色合いと背景色
赤やオレンジは昼間だけでなく夜間も目に留まりやすい色です。また、昼間には周囲になじんでしまいがちな黄色や黄緑も、夜や暗い場所では目立つ色合いとなります。そのため、背景色を明るい色にして、文字やイラストを白や黒、暗い色を用いることでさらに目に留まりやすくなります。
一方で、昼間は目に入りやすい黒や濃い青などは、暗さに溶け込んでしまい見えづらくなってしまいがちですので気をつけましょう。

目立つ色を使いこなすコツ
- 背景色と文字色の間に無彩色を挟む
- 明度に差をつける
- 内容にあった色を選ぶ
色は、組み合わせ次第ではかえって効果が薄れてしまうこともあるため、ここまで紹介したような色の特性を理解して用いることが大切です。最後に、目立つ色を使いこなすためのコツについて3つ紹介します。
背景色と文字色の間に無彩色を挟む
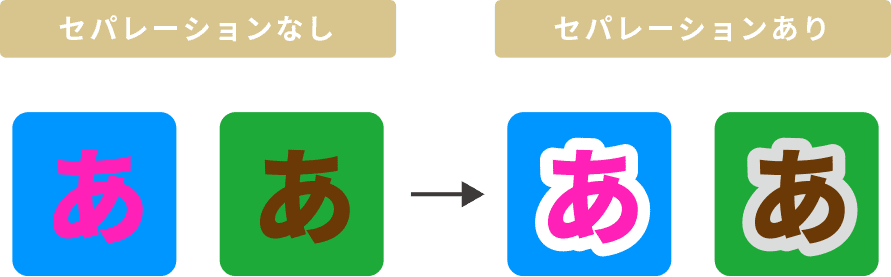
可読性の項目でも触れたように、目立つ色同士でも組み合わせによっては目がチカチカするようなハレーションが起こったり、かえって文字が沈んだりしてしまうことがあります。そのため、文字に白のふちどりをつけるなど、背景色と文字色の境に無彩色を挟む「セパレーション」というテクニックを活用しましょう。2つの色が無彩色によって分断されることでメリハリがつき、可読性や視認性が高まります。また、白色を使う場合にはデザインに明るい雰囲気が加わることも期待できます。

明度に差をつける
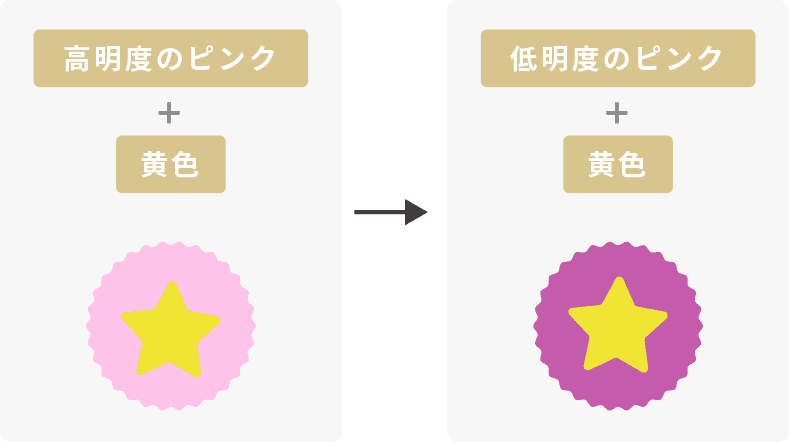
明度の差が大きいほど、視認性も可読性も高くなります。たとえば画像のように、同じ黄色の星のオブジェクトでも、背景に明度の低い色を用いると黄色が目立ちますが、白や同じ高明度のピンク色を用いると黄色が目立たなくなります。目立たせたい要素がある場合は、その背景などにしっかりと明度差をつけてみましょう。同じ色の明度を下げるだけでなく、その他の明度が低い色についても、相性にもよりますが目立たせる目的で使用するには効果的です。

文字の配置の場合は特に文字を読めるかどうかが重要になるため、明度差を意識して見ましょう。文字色と背景色の明度差が大きいほど可読性が高く、明度差が小さいほど、色がなじんでしまい文字が読みにくくなってしまいます。

デザインによってはあえて明度差をつけずになじませているケースもありますが、目立たせるという観点では明度差がついているか、文字が背景になじみすぎていないかを考えて配色を決めましょう。

内容にあった色を選ぶ
色にはそれぞれイメージや見た人が持つ印象というものがあります。人によって多少感じ方が異なる場合はありますが、これらのイメージはデザインを考えるうえでも必要になります。デザインの内容にあった色を使っているかどうかは、ターゲットの注意を惹くという意味でも、目立たせるための重要な要素なのです。
内容にあう色を選びながら、それを目立たせるために背景色を選んだり明度や彩度を調整したりすることでより効果的な配色を考えましょう。以下は、代表的な色についてよく表現されるイメージです。
| 赤 | ・情熱、勝利、闘志、興奮、行動力、力強い ・愛、華やか ・危険、警告、禁止、攻撃的 ・エネルギッシュ、元気、ポジティブ |
| オレンジ | ・活気、陽気、元気、活動的 ・朝、夕暮れ ・暖かい、にぎやか、優しい、親しみやすい ・健康的、家庭的、家族、癒し |
| 黄 | ・明るい、元気、活気、楽しい、賑やか ・幸福、希望、理想、癒し ・可愛らしい、優しい ・警戒、注意・軽率、幼稚、無邪気 |
| ピンク | ・ロマンチック、愛情 ・恋愛、甘い・可愛らしい、華やか ・癒し、幸福・奇抜、不安定 |
| 青 | ・爽やか、清潔、誠実、丁寧 ・クール、知的、静か、冷静、真面目 ・静寂、冷たい、神秘的、悲しい、暗い ・落ち着き、癒し、集中 |
| 緑 | ・健康、癒し、治療、リラックス ・新鮮、清潔、エコ、自然、朝 ・調和、協力、友達、仲間、平和 ・若い、爽やか ・未熟 |
| 紫 | ・神秘的、妖艶、不思議、奇妙、エキゾチック、夜 ・芸術的、創造的 ・高級感、上品、優雅 ・伝統、厳格・ロマンス、妖艶 ・不安、嫉妬、孤独、複雑 |
| 黒 | ・高級感、上品、厳格、権力 ・力強い、かっこいい、重厚、集中 ・落ち着き、クール、知的、冷静 ・モダン、都会的 ・闇、恐怖、悲しい、重圧、絶望 |
| 白 | ・純粋、無垢、透明感、素直、正義感 ・清潔、浄化、リセット ・神聖、神秘的、不思議、平和 ・上品、高級感、完璧 ・爽やか、明るい、幸福 ・空虚、放心、無限、恐怖、冷たい |
まとめ

今回は、色の基本や特性、それらを活かした配色の選び方のポイントを紹介しました。目立つ色とは、必ずしも見やすく読みやすいわけではありません。またデザインの内容に合っている配色であるかどうかも、見てほしいターゲットに与える印象に影響します。
今回ご紹介した「色相」「明度」「彩度」による色の違いや、ハレ―ションやセパレーションの扱い方、色のイメージなどを参考に、理想の配色を見つけてみてください。
記事のURLとタイトルをコピーする